With the upsurge of mobile apps in recent years, the demand for cross-platform app development has increased.
ReactNative and Flutter are the two most popular cross-platform mobile frameworks. Both platforms help to develop apps faster and cheaper for both Android and iOS.
However, many developers often find it difficult to choose between the two platforms. This post explains the differences between them and aims to help you conclude which one of the platforms is more satisfactory for your app.
Table of contents
What Can the Audience Learn From This Article?
The article will explore the in-depth pros and cons of both ReactNative and Flutter with a detailed comparison of the two frameworks. By the end of the tutorial, you will understand the criteria you need to consider when choosing either of the two frameworks for your cross-platform mobile application.
ReactNative Pros and Cons:
The advantages of working with ReactNative are numerous. It's a well-developed framework, and it is used by many companies, such as Skype, Tesla, and Airbnb.
Here's an overview of the main pros and cons of ReactNative.
ReactNative Pros:
- Code reusability: Code reusability is an excellent feature of ReactNative. It gives developers the ability to use most of the code on multiple platforms. As a result, we do not have to write different codes for various platforms. The code reusability is not restricted to just mobile apps as websites can reuse it for websites and desktops too.
- A rich library and ready-made solutions: ReactNative has a ton of ready-made solutions that help in enhancing the mobile app development process.
- Web libraries: ReactNative for Web and ReactXP libraries are a valuable extension to the framework if you want to create a web version of your app.
- Hot and Live reload: the Hot/Live reload feature compiles the code ahead of time and shows the preview before the project is rebuilt after any code change.
- Popularity: JavaScript, the language ReactNative is built on, is highly common and established among developers. It is one of the most popular languages with a large talent pool and a lot of resources.
- Platform-specific native components: ReactNative is unique amongst cross-platform frameworks in the way it recognizes the significance of utilizing platform-specific native components, while other frameworks overlook them.
ReactNative Cons:
Despite its many pros, ReactNative has its drawbacks too.
Here are a few of them:
- Highly dependent on the native platform: Unlike most cross-platform frameworks, ReactNative is not platform-agnostic. You will need the expertise of a native developer to help tweak your app to your preference.
- Inadequate Documentation: ReactNative's official documentation is not extensive and explanatory enough. One will have to depend on third-party sources for information.
Flutter Pros and Cons
Flutter is an open-source, cross-platform mobile framework developed by Google. We will go through many of the advantages and disadvantages of using Flutter.
Flutter Pros:
- Highly customizable user interfaces: Flutter's interfaces are highly customizable. The layered architecture creates very explicit UI components without compromising the quickness of rendering. And, you can also animate all the components.
- Flutter UI is not dependent on the native UI: Flutter ensures a unified view across all platforms and doesn't break whenever the native UI changes.
- Great documentation: The official documentation of Flutter on Flutter.dev is very compressive and has graphical and video illustrations to ease learning.
- Speedy development and deployment: Flutter has a built-in feature called "hot reload". It helps Flutter developers see modifications in real-time without rebuilding the project. These modifications lead to faster development and deployment.
Flutter Cons:
- Choice of Language: Dart is not a popular language, and it has limited use cases. Most people only learn it for Flutter. The language is a significant barrier as it is required for Flutter.
- File size: Flutter has a separate UI which increases the file size of the project. Projects created with Flutter take more space compared to other frameworks.
- It is still young: Both Flutter and Dart are still new. The community has a lot to do in the development of complex and unpopular apps.

Flutter vs ReactNative: Comparison
Learning Curve
The learning curve of either framework depends on your background.
If you know JavaScript, then ReactNative will be better. If you already know React, then ReactNative will be a walk in the park.
Dart language is similar to .Net, C#, and Java. So, for people who have a background in .Net, C#, and Java, Flutter will be simpler to learn.
For newbies without any programming experience, Flutter should be slightly easier to learn.
Performance
ReactNative uses a bridge from the JavaScript code to interpret the device's native API. Sadly, the bridge uses a longer time and more resources for processing, which impacts that app's performance.
Flutter, on the other hand, compiles to x86 and ARM native libraries before runtime. Hence, it performs faster and uses fewer resources for processing. Animations are also swift and very smooth - and don't need much coding - on Flutter because it has a C++ rendering engine that renders images directly to the device's screen.
Native Support
ReactNative and Flutter convert your code into native code for both Android and iOS. However, they do it in different ways.
ReactNative uses a JavaScript bridge to communicate with the native components. The JavaScript bridge translates the calls to the native API. The bridge can result in a slower app performance – mainly if the user uses UI elements repeatedly in a short timeframe.
However, Flutter uses built-in components, and it compiles the code before runtime. It doesn't use a bridge.
Flutter's solution is more efficient. It may lead to an increase in the size of the apps compared to that of ReactNative, but it operates much more smoothly and performs better.
UI Components and Customization
Flutter uses widgets, and ReactNative uses UI components. Both frameworks deliver an outstanding user experience.
Though ReactNative and Flutter have numerous resemblances, there are some significant differences. One significant difference is how they handle UI building.
ReactNative uses the native Android and iOS UI components. That implies that React Native UI components look like the platform's native UI components. If an OS update modifies the appearance or function, then your app gets updated correspondingly. While this might mean infrequent updates from you, it likewise means that such updates can break your app. Though this rarely happens.
Flutter does not use the native UI components, and Flutter instead uses remarkably customizable widgets. With Flutter, you can have an extensive influence over the look and design of your app. You also have the option of using a widget library, like Cupertino and material UI to create a native-looking UI.
Ease of Use
Both frameworks offer a straightforward approach to mobile app development with ready-made components and a hot reload feature which makes them very easy to use. Much easier than native development.
Flutter has many third-party libraries, while ReactNative has made the job easier and faster for ReactNative developers.
Code Maintainability
Flutter is simpler to maintain as it is more invulnerable to OS updates. It means that when the OS is updated, the app will not alter. Unfortunately, ReactNative relies on native elements, so it can break the app when the native UI components get updated.
On the other hand, ReactNative can be easier to maintain because most of its components get updated automatically after an OS update, which leads to early compatibility with the new OS.
ReactNative comes with only UI rendering and device access APIs out of the box. It makes the framework heavily dependent on third-party libraries and depends on them for maintenance.
Community & Documentation
A framework is a trifle without a solid community to educate, help and build third-party libraries. And, the official documentation is very critical for having new developers on board.
ReactNative is three years older than Flutter. It has vast community support and many third-party libraries. You can find an answer to almost every problem you will come across.
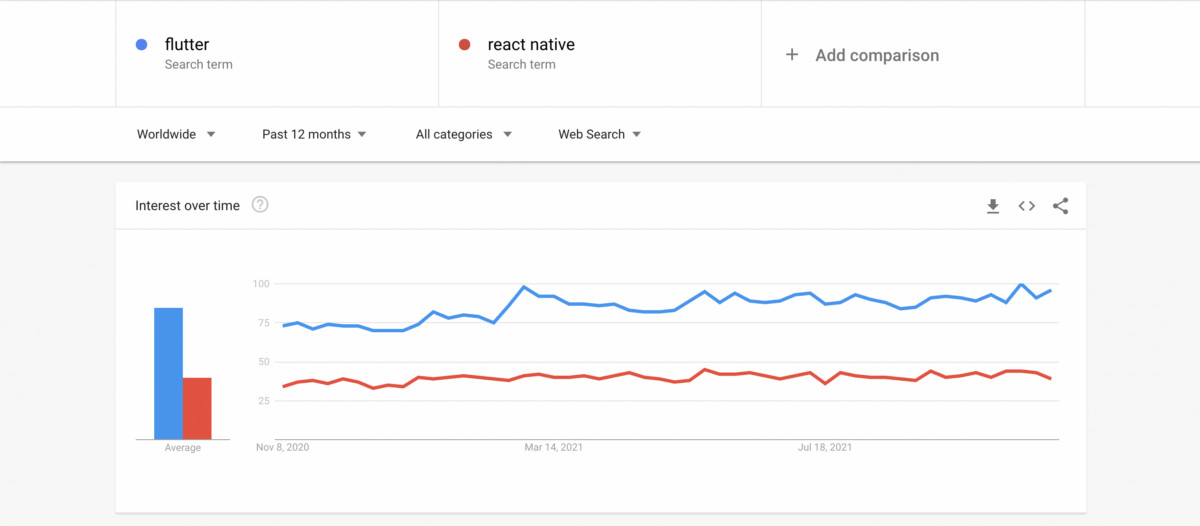
Flutter has a large community but is much smaller than ReactNative and has fewer third-party libraries compared to ReactNative. However, they are very loyal. On Github, Flutter has about 132k stars despite being younger, and ReactNative has 99k stars.
Flutter may have more fans, but it can not compete with ReactNative in terms of popularity. Indeed, the Flutter community requires more time to improve.
Neither framework has an absence of documentation. While ReactNative's official documentation is not extensive enough, you can find the information you need from third-party sources. Flutter's official documentation is very significant; you will find most of what you need. It even has guides that come with graphical and video illustrations.
Which Framework to Choose for Your App
Deciding which framework to choose depends on many factors because both frameworks have their weaknesses and strengths.
These are the valuable points to consider for building your mobile app. But which of them suits your app idea satisfactorily? Well, it leans on the specifics of your project and the sort of team you have.
- Is your team fluent in Dart? If yes, then Flutter will be a better option.
- Does your team know JavaScript? If yes, then programming with ReactNative should be the preference.
- Do you want your app GUI to look native? If yes, ReactNative should be your choice.
- Do you want your app GUI to look unique and the same across both platforms? If yes, we suggest Flutter.
Each application is distinct. You should evaluate each, as well as its excellence.

Developers Availability
Flutter is still young, but it has enormous job opportunities among enterprises for app development. Hence, the need for Flutter developers is significantly high compared to the available skilled developers.
While ReactNative is also in demand, there are far more React Native developers than Flutter developers. But the number of Flutter developers is multiplying as opposed to ReactNative developers.
Things to Consider Before Choosing One
When to Choose ReactNative:
If you want universal code for mobile, web, and desktop, then you should consider ReactNative. ReactNative cuts across the three platforms and does a perfect job.
When Not to Choose ReactNative:
ReactNative is not the right choice for your app if it requires many calculations or complex animations.
When to Choose Flutter:
Flutter creates unique-looking apps and does not compromise functionality. If your priority lies on the app's functionality over a native look or your app requires many animations, Flutter will do better.
When Not to Choose FlutterFlutter:
If you do not want a heavy app size, then you should not use Flutter.
Conclusion
Flutter and ReactNative have many things in common, as with most cross-platform mobile apps. They are both open-source frameworks. They are developed by top companies: Google and Facebook, respectively.
There are no winners or losers between ReactNative and Flutter because both have many solutions for diverse problems. They both have their dominant and weak sides.
All in all, they are both incredible choices to save time and money on mobile app development. The more suitable framework for your project depends on the priorities of the development team and the organization.


