A mobile app that is linking to a web article, features on the web that can’t be opened without installing a new memory consuming native application… how did we get here?
It’s simple. The web has evolved. Unfortunately, despite the visionary mission of the web's initial design, it didn’t take into consideration the assortment of different mobile devices we have at our disposal today.
In order to solve this problem, back in late 2015, Google went public with a new approach to future app development that would bridge the gap between native web and mobile applications and introduce a departure from the platform-locked design that is prevalent in the industry. This new method in the future of app was referred to as a “progressive web app”. In Google’s own words:
"A Progressive Web App uses modern web capabilities to deliver an app-like experience."
What exactly are progressive web apps?
A mobile website that becomes your app. Expanding this out a little, this includes things like push notifications, background sync, the site/app working offline, having a certain design to feel like a native application and being able to be set on the device's home screen.
Google describes Progressive Web Apps as user experiences that have the reach of the web, and are:
- Reliable - Load instantly and never show the downasaur, even in uncertain network conditions;
- Fast - Respond quickly to user interactions with silky smooth animations and no janky scrolling;
- Engaging - Feel like a natural app on the device, with an immersive user experience.
These apps work for every user, no matter where you’re located in the world. It doesn’t matter whether you live in South Korea or in the UK, or whether you’re using Chrome or Opera. Why? Because these apps are progressively enhanced.
Be it a desktop, a mobile, or a tablet, they are responsive on any device. They can even work on low-quality networks, or even offline! Thanks to service workers, your Progressive Web App will always be up-to-date with the latest updates! What’s more, PWA features like Push Notifications make user engagement very easy!
Why do we need this?


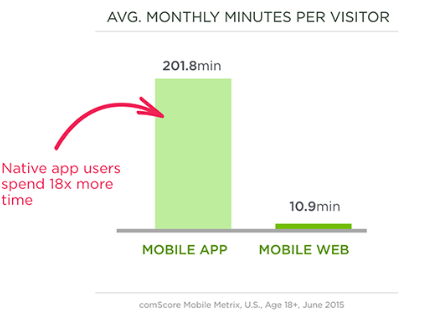
This approach to web development takes the best from both worlds. We can see that mobile users spend 18x more time on native mobile apps with 42% of that time going to the single most used app. Re-engagement features keep users in native apps, push notifications bring them back even when the app is closed, and home screen icons maintain visibility.
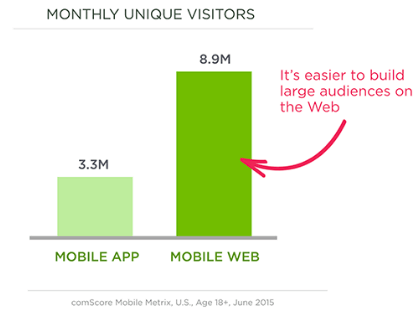
On the other hand, the web has a far bigger reach to new users with 8.9 million unique visitors every month, opposed to the 3.3 million unique visitors on mobile apps. In other words, the web is for audience reach and the native apps are for rich experiences.
When it comes to mobile it’s not native vs. web. It’s both.
When are progressive web apps better than native apps?
- When the users you are marketing your app to are not mostly iOS users. One of the biggest disadvantages of progressive web apps is that Safari still does not support them. They have declared service workers to be "in development" phase, it will take some time until Safari starts supporting all features Progressive Web Apps on iOS have to offer.
- When your app will not use Bluetooth, Contacts or any other unsupported device functionality.
- You have a small budget. One of the best advantages of progressive web apps is that they cut the development time in half since you don’t have to develop the same app twice for two different platforms.
- When your time to market is crucial.
- When most of your user base has low-end phones with data limitations. This is usually the case for apps targeting developing countries.
| Native Apps | Progressive Web Apps | |
| User acquisition cost | Higher | Lower |
| Development time and cost | Higher | Lower |
| Reach | Smaller | Wider |
| Performance | Faster | Slower |
| Access to device-specific features | Complete | Limited |
| Update process | Slower | Faster |
How can progressive web apps help your business?
More and more businesses are venturing into having an app developed. However, there are many issues with developing “traditional” apps. They can be costly, take up a large amount of storage on the users’ device, and use a significant amount of data.
Progressive Web Apps, on the other hand, have contributed to business success with increased conversions, more time spent on a website per visitor and a boost in the revenue that is generated online.
Despite some of its shortcomings, many businesses that have decided to develop a progressive web app have seen an incredible spike in profits and reach to new users.
Flipcart Lite
After they decided to combine their web presence and native app, India’s largest e-commerce site has seen a 70% increase in conversions. This has enabled their users to work offline, access the mobile web instantly and increase their engagement. The results of creating the Flipkart Lite app have been amazing:
- Users time on site with Flipkart lite vs. previous mobile experience: 3.5 minutes vs 70 seconds;
- 3x more time spent on site;
- 40% higher re-engagement rate;
- 70% greater conversion rate among those arriving via Add to Homescreen;
- 3x lower data usage.
Jumia Travel
From 2016 and on, one of the highest ranking progressive web apps for e-commerce, Jumia Travel provides a service for travelers on the African continent. They have seen a staggering 33% increase in conversion rates compared with the previous mobile website. Traffic to their PWA has grown more than 12 times and it’s still growing. Furthermore, they have seen:
- 33% higher conversion rate;
- 50% lower bounce rate;
- 12X more users versus native apps (Android & IOS);
- 5X less data used;
- 2X less data to complete the first transaction;
- 25X less device storage required.
The Washington Post
In June 2015, The Washington Post joined a group of publishers and technology companies to create the Accelerated Mobile Pages Project - a new open standard for publishing content which loads instantly, anywhere across the mobile web. With more than 50% of their traffic coming from mobile devices, they knew they had to provide a great reading experience on mobile devices for their users.
Based on the studies they referred to, users leave websites after just 3 seconds if the content is not loaded by that time, so they focused on making their mobile content load as quickly as possible. This resulted in:
- 23% increase in mobile search from users who return within 7 days;
- 88% improvement in web page load time for AMP content versus traditional mobile web;
- 1000+ articles The Washington Post publishes in AMP HTML daily.
And, it's not just them
More and more companies are becoming aware of the benefits of progressive web apps and are using this advantage to rank a better placement in the online marketplace. Companies as diverse as The Home Depot, Pure Formulas, and 5 miles are among the ones who are adopting this trend.
If you are still considering whether progressive web app is the right choice for you and your business, Google hosts an information resource and news forum with case studies from their latest developments.
Don't think this is the end of mobile
In 2016, native applications accounted for about 87% of all mobile internet traffic. So, it is too early to count native applications out of the game. Even though progressive web apps offer a number of advantages, web experiences are not adapted for mobile devices. In addition, many companies who offer apps on multiple platforms may not feel a strong inertia to pursue a shift to web-based solutions.
Whether the latest efforts from Google will result in a shift away from native apps is yet to be seen. In most recent news even Apple has declared service workers to be in a development phase. So developers all over the world are predicting a bright future for Progressive Web Apps. The one thing we can be certain about - the market is increasingly embracing a hybrid model - one that features both progressive web apps and native apps.


